こんにちは、えびママです。
ブログを始めて収益化するまでの間にぶつかる壁の一つ「表示速度が遅い」ことに悩んでいませんか?
実際に私も収益化し始めてからこの壁にぶつかりました。
表示される速度が遅いと、読む人はイライラして離れていきます。
それでは収益に結びつきませんよね?
いろんなサイトのお世話になりましたが、一番簡単であっという間に終わった解決法をご紹介したいと思います!

この記事はこんな人におすすめ
- サイトが遅くてなかなか表示されない
- 専門的な知識はない
- WordPressを利用している
すごく簡単な作業なのでパパっと終わらせましょう!
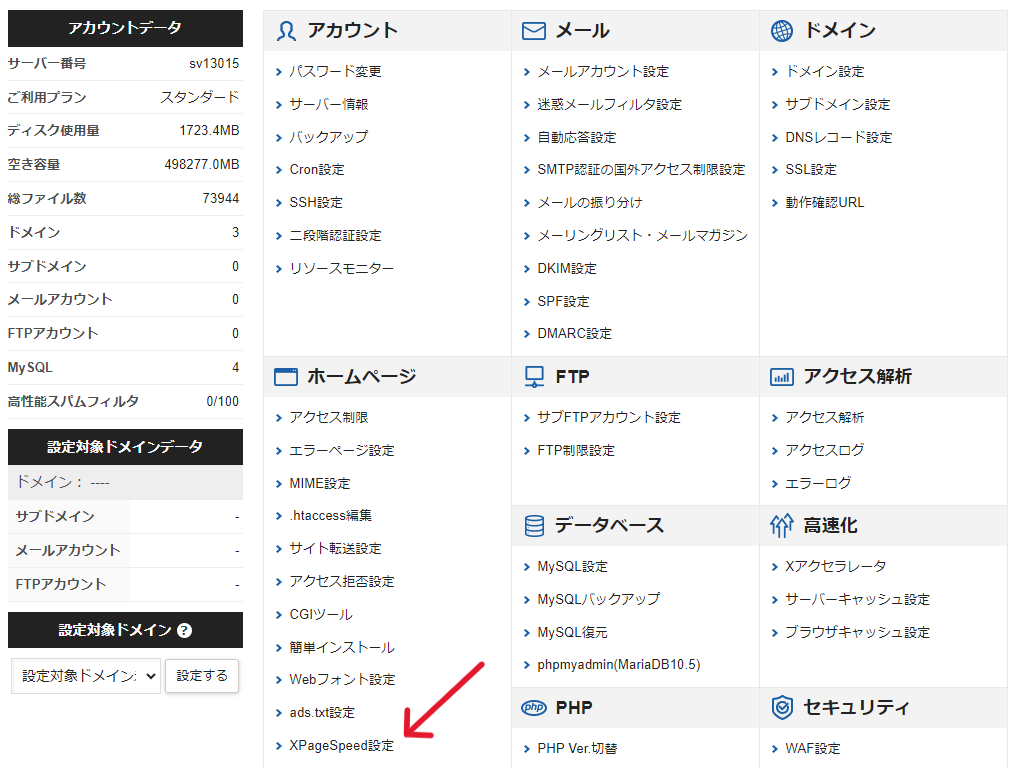
WordPressサーバーパネルを開く

サーバーパネルの下部にある「XPage speed設定」という項目をクリックします。
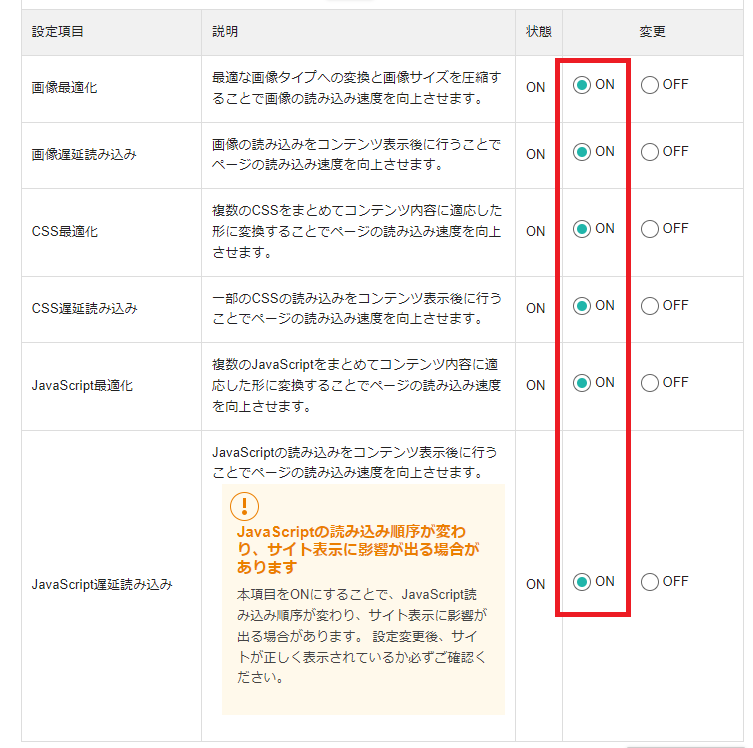
XPage speed設定をONにする

対象になるドメインを選び、赤い四角で囲んである箇所をOFFからONに変更します。
初期設定はOFFになっています。
変更後はブログの表示が変わっていないか確認してみてください。
ブログ表示速度の変化
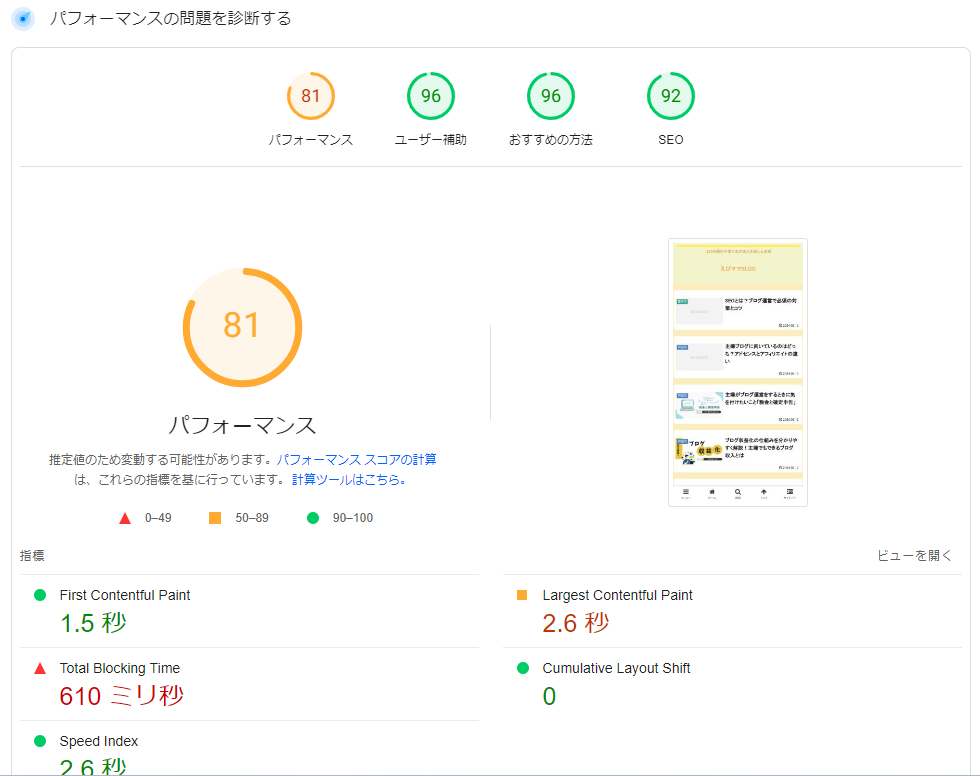
ブログの表示パフォーマンスがどれほどなのか、簡単に調べられるサイトがあります。
PageSpeed Insightsを使用し、調べたいブログのURLを入力してみましょう。

先ほどの設定前はパフォーマンスが67%。
何%以上なら合格などという基準はないらしいですが、50%を下回るのはよくないそうです。
設定後
⇩

たったあれだけの変更で81%に向上しました!
私の場合はまだ改善の余地があったので、さらに処置をしていきます。
「XPage speed設定」の変更のみで90%を超えた人はそれ以上は気にしなくても大丈夫です。
Googleからも「Google lighthouse」という無料分析サイトが出ています。
Total Blocking Timeとは
Total Blocking Time (TBT) は、ウェブパフォーマンスの指標の一つで、ページのインタラクティブ性に影響するJavaScriptの実行を測定するものです。具体的には、ページがユーザーからの入力(クリック、タップ、キーボード入力など)に反応できるようになるまでにブロックされる時間の合計を指します。
TBTは、GoogleのWeb Vitals指標の一部で、特にインタラクティブ性に関連しています。次のように計算されます。
- 測定対象時間: ページの最初のコンテンツ表示(First Contentful Paint, FCP)から、ページが完全にインタラクティブになるまで(Time to Interactive, TTI)の間。
- タスクのブロッキング: 50ms以上かかるタスク(ロングタスク)が、ユーザーの入力をブロックすると見なされます。そのうち、50msを超える部分が「ブロッキング」としてカウントされます。
TBTが長いと、ユーザーがページ上で操作を行ったときに遅延を感じることが多くなるため、TBTを減らすことが重要です。主にJavaScriptの最適化や非同期実行、重要度の低いスクリプトの遅延実行などの手法がTBTの改善に役立ちます。
JavaScriptの最適化
JavaScriptは、ウェブページをインタラクティブにするために使われるプログラミング言語です。
JavaScriptの「最適化」とは、コードの効率を高め、実行速度を向上させるために、コードを調整・改善することを指します。最適化の目的は、ページの読み込み速度を速くしたり、ユーザーがスムーズに操作できるようにすることです。

「Autoptimize」というプラグインで簡単に最適化していきましょう!
Autoptimizeをインストール
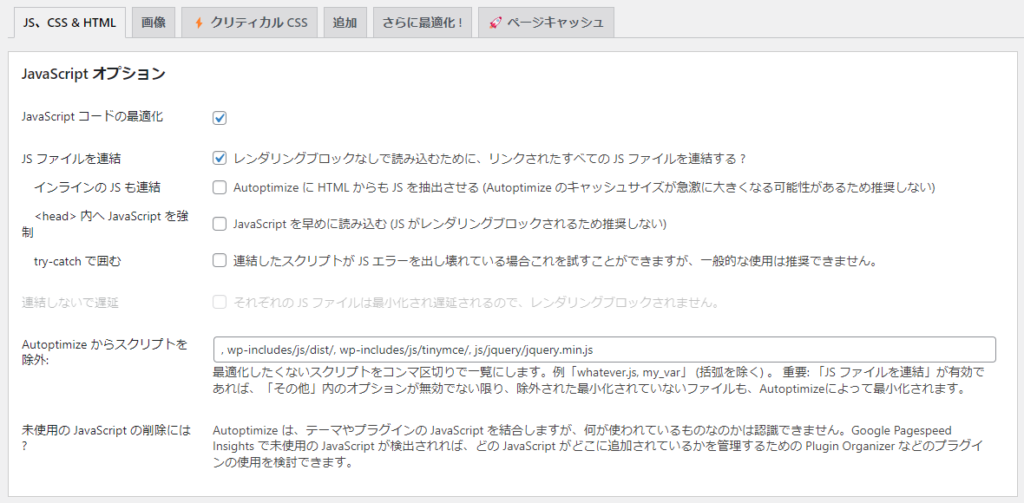
プラグインの新規追加で「Autoptimize」を追加し、有効化しましょう。

- コードの最適化
- JSファイルを連結
この2つにチェックを入れます。

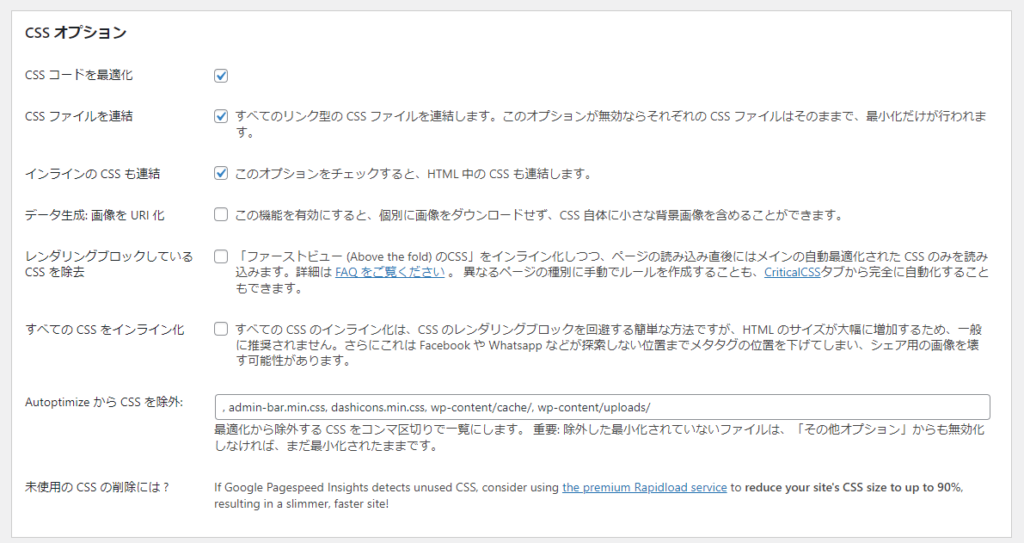
- CSSコードを最適化
- CSSファイルを連結
- インラインのCSSを連結
この3つにチェックを入れます。

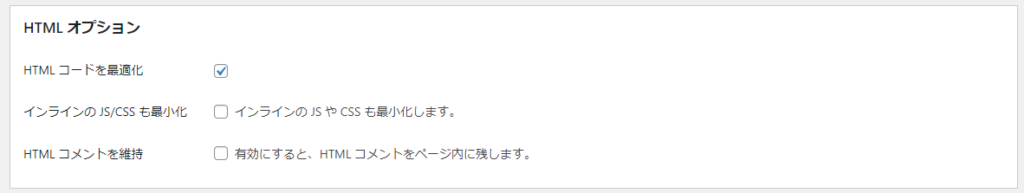
- HTMLコードを最適化
これだけにチェックを入れます。
「変更の保存とキャッシュを削除」をクリックして終了です。
その他の設定
画像が大きすぎると読み込みに時間がかかります。
画像サイズを自動で最適化してくれるプラグインを使えば簡単に解決します。
EWWW Image Optimizerをインストール
プラグインの新規追加で「EWWW Image Optimizer」を追加し、有効化しましょう。
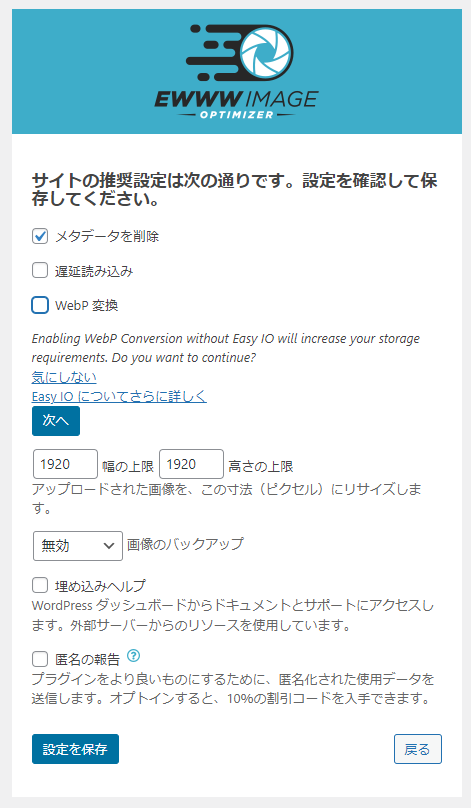
設定画面では次のようにチェックマークを入れていきます。

- サイトを高速化
- 保存スペースを節約
- 今は無料モードのままにする
チェックできたら「次」をクリック。

- メタデータを削除
- Webp変換(クリックして「次へ」を更にクリックするとチェックマークがつきます)
「設定を保存」で終了です。
これで画像のサイズは自動で変更してくれます。
まとめ
ブログの表示に時間がかかると、読む側の時間の損失になります。
いくら有益な情報が書いてあっても、たどり着くのに時間がかかっては困ります。
読みたいなと思わせるタイトルだったとしても、パパっと切り替わるようでなければたちまち別のサイトへ行くでしょう。
ブログの表示時間をなるべく短くすることは、収益への近道だと思ってしっかり設定しておきましょう!

WordPressは2週間分を自動バックアップしているので、臆せずどんどんブログを作りこんでいきましょう。